You might have come across some bants on the internet and social media like Twitter and the likes on which CSS framework is the best for styling. Some people claim tailwind CSS is the best tool to use as a developer, some say tailwind is for the weak and other frameworks are better while some claim that a developer who uses pure CSS for styling is the real MVP.
But before I dive into what is better or not, let’s review what these styling tools are.
CSS stands for Cascading Style Sheet It plays a major role in the presentation layer of websites and it is used to manage the look of an HTML or XML page.
Front end CSS frameworks are collections of pre-written, standardized CSS code that are available as a package or library. A CSS framework’s main goal is to give web developers and designers a base from which to work, enabling you to create websites more rapidly and effectively.

Frontend developers make use of various frameworks styling, some of which includes: bootstrap, materialUI, SCSS, Foundation, Bulmer, Tailwind CSS, pure CSS, LESS, SCSS, to mention a few.
Over the years, different styling frameworks have emerged, each claiming to be better than its precedents but the choice of framework used depends solely on the developer or what the team the developer is using.
We have general-purpose CSS framework and utility-based css framework.
- Utility-based means that when putting designs into practice, you use predefined classes to determine the font sizes, padding, margins, colors, and other characteristics on each individual item to produce a unique element from the choices provided.. Examples include tailwind CSS, materialized, Open props etc.
- General-purpose CSS frameworks on the other hand doesn’t have predefined classes and it’s more open-source. Some of which provides ready-made design blocks and built-in UI components. Examples are Bootstrap, Foundation, Bulma, vanilla framework etc.
Now, what’s tailwind CSS?
Firstly, what does the word tailwind mean? From Merriam Webster’s dictionary, Tailwind is a force or influence that advances progress toward an improved condition.
Tailwind CSS is a utility-first CSS framework based on CSS for rapidly building modern websites without ever leaving your HTML. Tailwind CSS works by scanning all of your HTML files, JavaScript components, and any other templates for class names, generating the corresponding styles and then writing them to a static CSS file.
The ability to customize each component separately and individually is the main benefit of this. Without coding new styles, any piece can be slightly changed.
Let’s look at a sample code below…
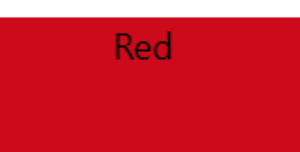
<div class=“bg-red-600 w-64 h-32 m-5 text-center text-lg md:w-72”>Red</div>
The above code shows a div block that is styled with the classes:
- bg-red-600 – this is the class that signifies the background color of the block and the number ‘600’ signifies the shade of the color.
- w-64 – this sets the width of the block, it can be any width specified by the developer, which can be checked from tailwind documentation
- h-32 – this sets the height of the block
- m-5 – this sets the margin
- text-center – this is synonymous to the text-align property in CSS with the center value.
- text-lg – this sets the font-size
- md: w- 72 – this sets the width at min width of 768px for responsive design.
Which gives the result

There are many more classes which can be used based on the requirements of the design you are working on. It does appear as a fun and easy framework to use but it also has its own disadvantages which include…
- Limited pre-built components
- Risk of inconsistent design
- Not a good recommendation for someone new to CSS
It’s now clear that the choice of styling depends on the preference of the developer and the need of the project. If you want to save time, tailwind CSS is very good at that.
To get started with using Tailwind CSS, click Here to start the installation process

Elizabeth Afolabi
Front end development alumni(Cohort 5) HerTechTrail Academy

